acik, ko konfem jeles dengan blog adik kan. ko jangan, cik. jeles-menjeles nie tak baik untuk kesihatan. uih uih uih... dan jangan pulak ko minta adik setelkan ko punyer blog yang berkurun tak hapdate tue.
nyampah aku, tak boleh tengok blog aku lawa sikit. mula la ko, cik. minta itu la, ini la. kali nieee no more hapdate for ur blog. nak hapdate, hapdate sendiri. ader hati nak minta aku hapdate, nafkah aku makin berkurang jer semenjak-2-menjak nieee...
ko tanggung pompuan lain, yer? kurang lagi bulan nie, aku habaq kat walid. *asah parang*
nie care yer.
**********************************
Ramai yang tanya, camne nak letak gambar kat background..1st.. if sapa2 yang hebat tang design.. buleh la buat sendiri kat mana2 software yang uols suka and selesa... Like
- Photoshop
- Ilustrator
- Photoscape
- Paint
- Indesign
- dan lain2
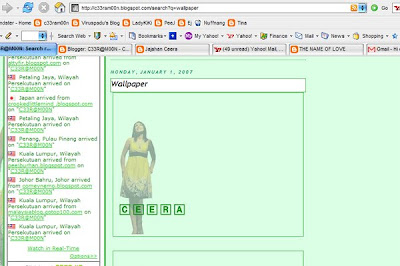
Sebelum edit, maksure uols nye tinggi and lebar mengikut saiz wallpaper...
800 x 600 atau 1024 x 768
Ok, bila dah edit segala bagai.. dan menepati citarasa masing2.. uols boleh la upload masuk ke dalam blog.. coz kita nak amik url/coding untuk dimasukkan ke dalam edit html, paham???
Kalau tak paham takpe, just upload 1st.. If nak buat secara curik2 cam aku.. aku upload gambar kat post2 yang lama.. taun 2007. Kira kalau nak try test takde la menganggu mata orang sangat kan..
 Why kena upload kat blog jugak. Kenapa tak upload kat FP or frenster jer???
Why kena upload kat blog jugak. Kenapa tak upload kat FP or frenster jer???Sebabnye kalau FP or etc, kita tak akan dapat actual size yang kita nak. Tapi kat blog, kalau kita upload size wallpaper, kita akan dapat size wallpaper jugak.. gitu...
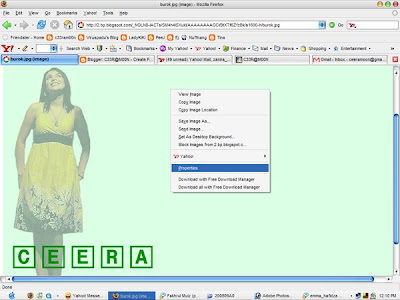
Then bila dah upload, click kat gambar yang kita upload tu...

Then kat mouse, click kanan amik properties...

Kat sini, copy url location untuk gambar wallpaper..
Bila dah setel tang nie, pergi ke edit html...
Carik coding nie..
body {
background:$bgcolor;background-image:url("http://2.bp.blogspot.com/
_NGLN8-IACTs/SM4h4lSXukI/AAAAAAAAGCI/BtXTf6ZfzBk/s1600/burok.jpg");
background-repeat:no-repeat;
background-position:center center;
background-attachment:fixed;
Then paste kan url yang uols copy tadi kat tulisan merah yang aku tanda tu..
Pastu save
Done..
=D
Selamat mencuba..
note: If uols malas nak edit gambar sendiri or buat wallpaper sendiri. Dan nak guna wallpaper yang sedia ada kat intenet, buat benda yang sama jugak ye...
***********************************
credit and thanx to ceera.
entah ler. aku pun tak tau ler yang mana satu betuinyerrr. aku dah try upload gambo segala bagai n tak boleh jugak. last-last aku fedap. nanti ler kalau aku rajin, aku buat la balik. kalau tak, aku memang malas nak buat. bile dah seribu kali wat, still lagi salah, aku memang malas nak buat.
nak aku try lagi ker? aku try k. :((
memang takbdapat. sebab banyak kebeno perkataan 'body' tue. aku pun dah konpius nak tuko yang part mana. lain kali la aku buat. tunggu aku pandai lebih-lebih, baru ler aku buat.


No comments:
Post a Comment