menyibuk betul la signature nie. dah tau tak boleh nak apply, ko duk dendiam dah la kat bawah. nie nak menyusahkan aku pulak. aishhh...
********************************
Disebabkan aku punye color ijo.. so aku tak sediakan color ijau dibawah ini yeeeeee.. kalau nak jugak ko buat la sendiri kat photoshop nun.. =P
Yes.. button ini jugak boleh direkacipta kalau ko taknak sama dengan orang lain...
 red2.gif red2.gif |
Mula2 sekali.. ko pergi sini ye..
Layout - EditHTML
Then tick kat expend Expand Widget Templates yang ada sibelah kanan atas kotak html itu..
Then ko carik coding ini... ]]>
then ko copykan coding2 di bawah ni kat atas coding ]]>
Bubuh di atas ye..
#tabshori {
float:left;
width:100%;
font-size:13px;
border-bottom:1px solid #2763A5;
line-height:normal;
}
#tabshori ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabshori li {
display:inline;
margin:0;
padding:0;
}
#tabshori a {
float:left;
background: url("http://2.bp.blogspot.com/_NGLN8-IACTs/SijS9RUKm6I/AAAAAAAAPTo/r8QdGcx-Zac/s1600-h/black2.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabshori a span {
float:left;
display:block;
background: url("http://4.bp.blogspot.com/_NGLN8-IACTs/SijS9QAotPI/AAAAAAAAPTw/CvsHHJK0TMc/s1600/black1.gif") no-repeat right top;
padding:5px 14px 4px 4px;
color:#fff;
}
/* Commented Backslash Hack hides rule from IE5-Mac */
#tabshori a span {float:none;}
/* End IE5-Mac hack */
#tabshori a:hover {
background-position:0% -42px;
}
#tabshori a:hover span {
background-position:100% -42px;
}
float:left;
width:100%;
font-size:13px;
border-bottom:1px solid #2763A5;
line-height:normal;
}
#tabshori ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#tabshori li {
display:inline;
margin:0;
padding:0;
}
#tabshori a {
float:left;
background: url("http://2.bp.blogspot.com/_NGLN8-IACTs/SijS9RUKm6I/AAAAAAAAPTo/r8QdGcx-Zac/s1600-h/black2.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabshori a span {
float:left;
display:block;
background: url("http://4.bp.blogspot.com/_NGLN8-IACTs/SijS9QAotPI/AAAAAAAAPTw/CvsHHJK0TMc/s1600/black1.gif") no-repeat right top;
padding:5px 14px 4px 4px;
color:#fff;
}
/* Commented Backslash Hack hides rule from IE5-Mac */
#tabshori a span {float:none;}
/* End IE5-Mac hack */
#tabshori a:hover {
background-position:0% -42px;
}
#tabshori a:hover span {
background-position:100% -42px;
}
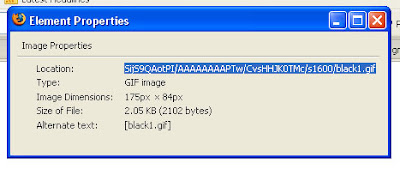
Ok... kat tulisan yang hijau tu.. mana ko nak dapat url nye???
Kat sini ye.. mula2 ko click saja pict2 button yang ado di atas ini.. pastu akan bukak di window yang lain.. kalau nak itam, ko click kat button itam, kalau nak merah. ko click kat button merah...

Pastu click kanan untuk amik properties...

And copy location...
Dah copy, ko pastekan masuk ke dalam tulisan ijau ituuuuuuuu....
syiap bahagian ini..
Lepas tu.. ko copy pulak coding di bawah2 ini...
Di mana nak pastekan??? ko pastekan kat atas coding ini
camne nak carik coding
, ko tekan ctrl-F
then, pastekan kat kotak find.. terus jumpa coding yang ko nak...
Dah paste... ko gantikan saja url aku ke url korang.. pastu home tu ko nak tukar jadik lain pun boleh...
Then save.. preview...
Mudah kannnnnnnn..
Nak tambah button, just pastekan
Selamat Mencuba...
*****************************
thanx and credit to ceera.
Looking for gifts for birthday, wedding, anniversary etc?











No comments:
Post a Comment